Топ-12 вариантов, как улучшить скорость загрузки сайта самому
Содержание:
- Медленный хостинг
- Итоги
- Обновление алгоритмов Google PageSpeed Insights
- Apache
- WebPagetest
- Google Analytics
- От чего зависит скорость интернета
- Резюме:
- Консоль разработчика Google Chrome
- Зачем проверять скорость сервера?
- Лучшие сайты для тестирования скорости Интернета (2021 г.)
- Как проверить скорость загрузки сайта
- Почему скорость загрузки сайта – это важно
- Pingdom
- Для чего необходимо оптимизировать скорость загрузки?
- Выводы
Медленный хостинг
Проблема: При выборе хостинга важно учитывать — местоположение сервера и вашей основной аудитории, настройку хостинга под CMS сайта и мощность выбранного тарифа. Если сайт будет размещен на неподходящем под его нужды хостинге, то это повлияет на скорость загрузки страниц
Проверьте показатели скорости загрузки сайта в отчете Google Analytics «Поведение» (1) → «Скорость загрузки сайта» (2) → «Обзор» (3).
 Google Analytics
Google Analytics
Решение: Обновите тариф хостинга. Если используете виртуальный хостинг, то смените его на виртуальный сервер. Не помогает? Возможно, настройки хостинга не подходят вашему сайту, поэтому стоит рассмотреть изменение хостинг-провайдера.
Итоги
Скорость сайта влияет на конверсию онлайн-проекта и репутацию бренда. Проверить ее показатель можно на панели 1С-Битрикс, в Google PageSpeed Insights или на схожих платформах.
Рекомендуем снизить скорость загрузки сайта с помощью:
- уменьшения размера HTML-страниц,
- оптимизации изображений и баннеров,
- публикации видеороликов путем вставки кода,
- уменьшения количества элементов на странице,
- минимизации кода,
- удаления ненужных плагинов,
- обновления тарифа хостинга.
Используйте на практике и достигайте высокой скорости для онлайн-проектов!
Статья подготовлена Reddock — хостинг для 1С-Битрикс.
Обновление алгоритмов Google PageSpeed Insights
Летом 2020 года Google запустил новый алгоритм Speed Update, по которому поисковая система учитывает скорость загрузки сайта при ранжировании. Изменения продолжились в ноябре — сервис начал работать на базе Lighthouse. Это инструмент для аудита с открытым исходным кодом, помогает разработчикам улучшить производительность веб-страниц. Раньше сервис оценивал сайты в соответствии с определенными условиями и выполнением поставленных задач. Теперь высокий балл присуждается только за скорость загрузки.
Также появилась функция раскадровки — на слайдах видно, в каком порядке загружается контент на сайте. Гугл Спид анализирует изображения на страницах и советует форматы более легких по весу файлов.
Apache
Модуль для apache называется mod_pagespeed и может распространяться как пакет.
Установка
Установка модуля немного различается для различных систем. Рассмотрим 2 варианта.
CentOS
Устанавливаем пакеты at и wget:
yum install at wget
Затем необходимо скачать установочный пакет:
wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_x86_64.rpm
* в данном примере мы загрузим пакет для 64-битной системы. Для 32-х нужно использовать ссылку https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_i386.rpm.
После можно ставить сам модуль:
rpm -Uvh mod-pagespeed-*.rpm
Перезапускаем Apache:
systemctl restart httpd
Ubuntu
Загружаем установочный пакет:
wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_amd64.deb
Устанавливаем скачанный пакет командой:
dpkg -i mod-pagespeed-*.deb
После установки модуля, необходимо перезагрузить apache:
systemctl restart apache2
Настройка
а) если используем CentOS:
vi /etc/httpd/conf.d/pagespeed.conf
б) если используем Ubuntu:
vi /etc/apache2/mods-enabled/pagespeed.conf
Данный файл хорошо документирован комментариями. Приведем некоторые примеры для настроек.
1. Для отключения модуля находим:
ModPagespeed on
и меняем на:
ModPagespeed off
2. Для указания конкретного каталога хранения кэша меняем опцию для:
ModPagespeedFileCachePath «/var/cache/mod_pagespeed/»
3. Путь хранения логов:
ModPagespeedLogDir «/var/log/pagespeed»
Для применения настроек не забываем перезапустить apache:
systemctl restart {apache2,httpd}
* данная команда отработает как на CentOS, так и Ubuntu.
Доступ к веб-интерфесу
Веб-интерфейс модуля позволяет увидеть статистику его работы, а также получить сведения о текущих настройках. По умолчанию, доступ к нему разрешен только с локального сервера. Для того, чтобы разрешить подключение с определенной сети открываем файл:
vi /etc/httpd/conf.d/pagespeed.conf
Находим настройку:
<Location /pagespeed_admin>
Order allow,deny
Allow from localhost
Allow from 127.0.0.1
SetHandler pagespeed_admin
</Location>
И добавляем в нее доступ (Allow from …) — в итоге мы получим, примерно, следующее:
<Location /pagespeed_admin>
Order allow,deny
Allow from localhost
Allow from 127.0.0.1
Allow from 192.168.1.5
Allow from 192.168.0.0/24
SetHandler pagespeed_admin
</Location>
* в данном примере мы добавили разрешение использовать веб-интерфейс для узла 192.168.1.5 и всей подсети 192.168.0.0/24.
Перезапускаем сервис:
systemctl restart {apache2,httpd}
Открываем веб-интерфейс по адресу http://<IP-адрес сервера>/pagespeed_admin — мы должны увидеть страницу Pagespeed Admin.
WebPagetest
Данный онлайн-инструмент позволяет проводить простые и расширенные тесты с указанием массы параметров:
- мобильная или настольная платформа;
- версия операционной системы;
- используемый браузер;
- место нахождения сервера;
- количество тестов;
- выбор ширины интернет-канала;
- отключение загрузки видео, скриптов и прочего содержимого, и многое другое.
Что же необходимо, чтобы проверить скорость ответа сайта?
- Вставляем адрес ресурса в текстовую форму, указываем скорость соединения (мобильный интернет, 3G, высокоскоростное подключение) и жмем “Start test”.

Интерфейс онлайн-инструмента WebPagetest
После выполнения двух тестов отобразятся их результаты в виде скриншотов, а в это время будет проводиться третий, что предоставит более правдивую информацию по сравнению с единоразовой проверкой.

Результаты проверки сайта с помощью WebPagetest
В таблице приведена информация о времени загрузки контента по его типу (графические элементы, скрипты, мультимедиа), позволяя быстро понять, что именно замедляет страничку.
Google Analytics
Корпорация Google предоставляет расширенное средство для проверки и увеличения отклика на веб-запросы любого ресурса. Для новичка работа с сервисом Google Analytics может показаться слегка трудной, но достаточно прочитать пару кратких справочных материалов и несколько раз использовать инструмент и комфортная работа с ним обеспечена. Данный сервис позволяет следить за следующими показателями:
- Скорость загрузки ресурса, вычисляемая для определенной выборки просмотров страниц. С помощью данной выборки можно проанализировать, как изменяется скорость загрузки веб-страниц в зависимости от местоположения пользователей, операционной системы, браузера, разрешения дисплея и целого ряда иных параметров.
- Быстрота выполнения/загрузки для единичного запроса или действия. Например, можно определить скорость загрузки графического элемента (изображения, GIF-файла и т.п.) или время отклика на нажатие кнопки.
- Эффективность обработки документа на сайте и скорость предоставления этого файла пользователю.
Какие же действия необходимо выполнить для использования функционала Google Analytics?
- Необходимо завести аккаунт Google и авторизоваться в системе.
- Создать учетную запись для сайта, если ее нет.
- Выбрать соответствующее представление.

Интерфейс Google Analytics
- Во вкладке “Отчеты” кликнуть по пункту “Поведение”.

Вкладка “Отчеты”, пункт “Поведение” в Google Analytics
В подменю “Время загрузки страниц” получаем все необходимые сведения с возможностью указания дополнительных параметров, установки фильтров и сортировки результатов по массе критериев.

Подпункт “Время загрузки страниц в Google” Analytics
В этом пункте приведена информация, которая поможет оптимизировать работу ресурса, зачастую не требуя от пользователя особых навыков или знаний. Этого можно добиться, если потратить немного времени и установить, при каких условиях (браузер, страна, используемая ОС, глубина просмотра и т. д.) скорость выше, а при каких – ниже.

Дополнительные параметры подпункта “Время загрузки страниц”
Вкладкой ниже в подпункте “Ускорение загрузки” приведен перечень страниц с предложениями по оптимизации данных страниц посредством сервиса PageSpeed Insights. Также в предлагаемой таблице есть показатель “Уровень скорости загрузки страниц”, который показывает, насколько можно повысить скорость загрузки той или иной страницы. Чем меньше этот показатель, тем больших результатов в повышении скорости загрузки страницы можно добиться.

Подпункт “Ускорение загрузки” в Google Analytics
Для новичков в Google Analytics присутствует подробное руководство по работе с ресурсом с удобным и функциональным поиском по ключевым словам.

Поиск по ключевым словам в Google Analytics
От чего зависит скорость интернета
Главный фактор, влияющий на качество подключения, связан с тарифом и предусмотренными им условиями интернет-трафика.
Кроме того, огромное значение имеет способ соединения, использующийся оператором для поддержания своих услуг:
- мобильный интернет;
- стандартная городская линия (кабель);
- wi-fi и беспроводная связь.
Наибольшие сложности вызовет мобильная сеть, поскольку она зависима от места массы факторов:
- места нахождения пользователя (в разных частях города разный уровень сигнала);
- рельефа окружающей местности (холмы, высокие здания, возвышенности мешают приёма сигнала с радиовышки);
- погоды (в дождь и ненастье показатели снижаются).
Резюме:
Каждый из сервисов для проверки скорости сайта может помочь Вам достичь желаемых результатов. Естественно, не всегда возможно внедрить все рекомендации в силу особенностей CMS или хостинга, однако, стремиться к этому нужно.
Помните, что серверы, с которых происходит проверка в большинстве случаев находятся в абсолютно других регионах нежели Ваши пользователи. Именно поэтому к показателям не стоит относиться как к абсолютным, а стоит сравнивать загрузку «до» и «после» внедрения изменений на сайте.
Если же Вы хотите, чтобы ускорением Вашего сайта занялись всесторонне и профессионально — обращайтесь к нам в Q-SEO и результаты превысят все Ваши ожидания!
Желаем отличной скорости загрузки для всех Ваших проектов! Тестируйте, сохраняйте в закладки наиболее понравившиеся инструменты и делитесь статьей с друзьями!
Консоль разработчика Google Chrome
Проверить скорость загрузки сайта можно также при помощи браузера Google Chrome и консоли отладчика. Для того чтобы выполнить проверку, зайдите на интересующий вас сайт и нажмите клавишу F12. После этого откроется окно разработчика – перейдите на вкладку “Network” и обновите страницу с помощью нажатия клавиши F5. По мере загрузки страницы можно будет увидеть перечень прогружаемых файлов (изображений, скриптов и т.п.), а также количество времени, которое потребовалось на загрузку того или иного элемента.

Анализ скорости сайта с помощью консоли разработчика Google Chrome
С помощью таких нехитрых манипуляций можно определить как время загрузки страницы в целом, так и узнать, сколько времени отнимает загрузка тех или иных файлов и произвести работы по их оптимизации.
Зачем проверять скорость сервера?
Скорость загрузки контента прямо влияет на то, захочет ли его в итоге посмотреть пользователь или нет.
Банальный пример – есть два сайта, которые продают пылесосы. Один загружается за 500 миллисекунд, а другой за 4 секунды. Есть ненулевая вероятность, что клиент, наткнувшись на второй магазин, откажется от покупки из-за собственной нетерпеливости. Медленный сайт приведет к потере денег, причем к заметной.
Сотрудники Skilled.co проводили исследование по теме и выяснили, что почти 80% клиентов медленных сайтов пользовались ими один раз и больше не возвращались из-за низкой производительности.
Задержка загрузки сайта в одну секунду отсекает до 7% потенциальных клиентов.
Поэтому так важно измерять скорость ответа сервера и, пользуясь полученными данными, сокращать время загрузки продуктов, которые приносят вам деньги
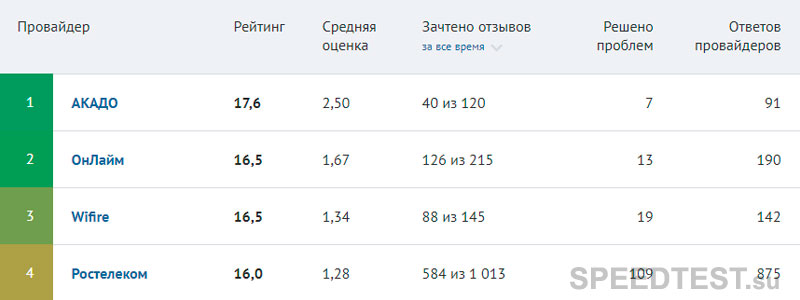
Лучшие сайты для тестирования скорости Интернета (2021 г.)
1. Тест скорости Ookla

Ookla speed test – один из самых популярных веб-сайтов по тестированию скорости. Веб-сайт предлагает приятный на вид интерфейс с простым отображением вашего пинга, скорости загрузки и скорости загрузки. Это позволяет вам выбирать разные серверы для проведения всестороннего анализа. Вы также можете создать учетную запись, чтобы отслеживать историю тестов скорости интернета. Помимо веб-сайта, тест скорости Ookla доступен на различных платформах, включая Android, iOS, Windows, Mac, Chrome, AppleTV и даже CLI. Одним из уникальных аспектов теста скорости Ookla является то, что он также предлагает возможность измерить качество вашего потокового видео, хотя в настоящее время он ограничен iOS.
Попробуйте Ookla Speed Test (Интернет сайт, Android, iOS)
2. Fast.com

Fast.com – это простой, но полезный веб-сайт для тестирования скорости от Netflix, ключевого игрока в индустрии потокового видео. Хотя на домашней странице отображается только скорость загрузки, вы можете нажать кнопку «Показать дополнительную информацию», чтобы просмотреть другие сведения, включая задержку, скорость загрузки, местоположение клиента и сервер. И, эй, всегда легко набрать fast.com, чтобы запустить быстрый тест скорости. Если честно, это одна из основных причин, почему я часто использую fast.com вместо теста скорости Ookla.
Попробуйте Fast.com (Интернет сайт, Android, iOS)
3. Тест скорости Google

Если вы используете Google в качестве основной поисковой системы, вы можете просто ввести «тест скорости» в адресной строке, чтобы проверить скорость вашего интернета. Чтобы это стало возможным, Google заключил партнерское соглашение с Measurement Lab (M-Lab). В результатах теста вы получите скорость загрузки, скорость загрузки, задержку и местоположение сервера. Кроме того, он дает вам краткое описание того, что вы можете ожидать от скорости вашего интернета, простым языком.
Попробуйте Google Speed Test (Интернет сайт)
4. SpeedOf.me

SpeedOf.me – еще один отличный вариант для проверки скорости вашего интернета. Его графическое представление должно дать вам лучшее представление о колебаниях вашего соединения. Вы получаете скорость загрузки, скорость загрузки и задержку, а также максимальную скорость. Вы даже можете загрузить историю тестирования скорости в виде файла CSV с этого веб-сайта. Однако вы не можете выбрать здесь тестовый сервер.
Попробуйте SpeedOf.me (Интернет сайт)
5. Testmy.net

Testmy.net предлагает возможность отдельно тестировать скорость загрузки, скорость загрузки и задержку. Также есть комбинированная версия, чтобы протестировать их все. Что мне нравится в Testmy.net, так это то, что он предлагает. На странице результатов теста отображается средняя скорость интернета в вашем городе, стране и мире. Он также указывает, насколько медленная (или быстрая) скорость вашего интернета по сравнению со средней скоростью хоста. Тем не менее, доступность тестовых серверов на этом веб-сайте ограничена.
Попробуйте Testmy.net (Интернет сайт)
Бонус: TRAI MySpeed

Если вы находитесь в Индии, одним из примечательных вариантов является приложение MySpeed от TRAI. Он показывает скорость загрузки, скорость загрузки, пинг и потерю пакетов. Однако вам, возможно, придется принудительно закрыть приложение после тестирования, поскольку в нем есть фоновый мониторинг сетевой активности, который разряжает вашу батарею. Что мне больше всего нравится в этом приложении, так это то, что оно показывает среднюю скорость от разных сетевых операторов в вашем районе. Таким образом, вы можете принять обоснованное решение при переносе в новую сеть.
Попробуйте TRAI MySpeed (Android, iOS)
Как проверить скорость загрузки сайта
Блог или сайт, как и его посетители, далеко не всегда ведет себя предсказуемо. На чужих устройствах он может работать намного медленнее, чем на вашем компьютере
Поэтому нам важно знать время загрузки страниц сайта непосредственно в браузерах ваших посетителей. Если у вас установлен счетчик Яндекс.Метрика, тогда готовый отчёт — как быстро работает ваш сайт ждёт вас непосредственно в разделе «Мониторинг» Яндекс
Метрика.
Скорость загрузки сайта Яндекс
Поэтому зайдите в свой аккаунт и проверьте отчет «Время загрузки страниц» группы «Мониторинг» .
Весь процесс открытия страницы разложен по этапам: вы можете увидеть, сколько занимает подключение и загрузка страницы с сервера, отследить время от начала отрисовки страницы до её полной загрузки, оценить потери времени на переадресацию и так далее. Все эти данные легко отфильтровать по разным браузерам:
Время загрузки страниц
Далее, проверка скорости загрузки сайта в Google.
Узнать данные можно в мощном Google Analytics, в разделе «Поведение» — «Скорость загрузки сайта»:
Скорость загрузки сайта
В отличии от Яндекс. Метрика в Google Analytics можно получить предложения по увеличению скорости загрузки сайта если таковы имеются. Нажмите на пункт «Ускорение загрузки» и вы увидите отчёт, приблизительно такой:
Предложения по увеличению скорости загрузки сайта от Page Speed
Как показано на скриншоте, есть предложение PageSpeed.
Скорость загрузки сайта google PageSpeed Insights
Сервис Page Speed Insights измеряет производительность страниц для мобильных устройств и настольных ПК. Page Speed даёт рекомендации по оптимизации для повышения скорости загрузки страницы. PageSpeed Insights, даёт подробную информацию, что нужно сделать для проверяемого сайта:
 Сервисе PageSpeed Insights от Google
Сервисе PageSpeed Insights от Google
Вставляете адрес URL вашего веб-ресурса и нажимаете анализировать. Через некоторое время получаете результать.
| Значок | Название | Описание |
|---|---|---|
| красный восклицательный знак | Исправьте обязательно: это будет иметь ощутимое воздействие на производительность страниц. | |
| желтый восклицательный знак | Исправьте по возможности. | |
| зеленая галочка | Хорошая работа! |
Нажимайте Как исправить? читайте, что нужно вам сделать. К стати, на этой странице вы можете проверить скорость загрузки любого вашего сайта или блога, получить рекомендации и как их исправить. Вот как то так. Перейдём теперь к сторонним сервисам, где вы можете протестировать свой сайт бесплатно.
Проверяем скорость сайта онлайн
Сервис Pingdom Tools — http://tools.pingdom.com/fpt/ довольно популярен на данный момент. Вводите URL сайта и через несколько секунд вы получите подробный отчет:
 Сервис Pingdom Tools
Сервис Pingdom Tools
Сервис WebPagetest — http://www.webpagetest.org.
WebPagetest тем хорош, что он тестирует ваш веб — ресурс на скорость загрузки из под различных браузерах и из разных стран. Вам стоит только выбрать нужное, ввести адрес сайта и подождать некоторое время:
 Сервис WebPagetest
Сервис WebPagetest
GTmetrix — http://gtmetrix.com/ Отличный сервис, считаю его лучшим по представлению различных бесплатных услуг для сайтов на движке ВордПресс. Сервис выдает отчёт производительности, плюс рекомендации по оптимизации сайтов или блогов на платформе WordPress. Если зарегистрируйтесь на сайте GTmetrix, вы получите дополнительные возможности. Один недостаток — сайт на английском языке, но как всегда Google переведёт:
 Сервис GTmetrix
Сервис GTmetrix
Представленные выше сервисы по проверке скорости загрузки сайта на английском языке. В русском сегменте я не так давно случайно наткнулся на сервис Site Speed — http://sitespeed.ru/ . Сервис тоже бесплатный, вводите адрес сайта и через несколько секунд получаете результат. Если укажите свою электронную почту, то вам пришлют подробный, полный отчёт на неё:
 Сервис Site Speed — готовый отчёт
Сервис Site Speed — готовый отчёт
Если воспользуетесь по доставке отчета по почте, тогда во вложении вы найдете подробный PDF-отчет о состоянии вашего сайта. Из данного отчета вы узнаете, какова скорость отображения сайта в браузере типового посетителя и из чего она складывается. В отчете дана оценка текущей ситуации в процентах, при этом 100% — это идеальная картина
И плюс к этому информацию о Скорость загрузки сайта — почему это так важно?
Пожалуй этих онлайн сервисов достаточно, чтобы узнать скорость загрузки страниц.
В заключение
Грамотно используйте полученные данные, применяйте советы и результат не заставит себя ждать: меньшая скорость загрузки страниц и, как следствие, меньше пользователей, которые ушли, так и не дождавшись вашего сайта.
Почему скорость загрузки сайта – это важно
Есть две причины измерить скорость загрузки сайта и ускорить его:
Эта история не новая – еще в 2010 году Google объявил, что скорость загрузки сайта является фактором ранжирования.

В 2018 году этот фактор начал влиять на результаты мобильной выдачи.

Яндекс официально не подтверждал влияния скорости загрузки на позиции в выдаче. Но если скорость ответа сервера составляет более трех секунд, в Яндекс.Вебмастере появляется критическое сообщение о необходимости это исправить
Очевидно, что Яндекс считает скорость важной составляющей нормальной работы сайта

2. Чем медленнее сайт, тем чаще пользователи покидают его, не дождавшись загрузки
В Google выяснили, что при увеличении скорости загрузки с 1 до 3 секунд вероятность отказа возрастает на 32%, а с 1 до 5 секунд на 90%. В другом исследовании выявили, что увеличение скорости загрузки на 1 секунду приводит к снижению конверсии на 25%. И таких исследований масса.
Логика понятна: если пользователь попадает на медленный сайт, он с более высокой вероятностью вернется к поиску, чтобы найти альтернативу.
Особенно скорость загрузки важна для мобильных, так как в этом случае помимо самого сайта важную роль играет скорость соединения, которая часто оставляет желать лучшего. Не забываем, что в 2019 году Google перевел сайты на Mobile First индексацию – теперь при ранжировании приоритет отдается оценке качества именно мобильной версии.
Pingdom
Предлагает простой тест скорости загрузки страницы с возможностью изменения места расположения сервера (Австралия, США, Швеция).

Интерфейс онлайн-сервиса Pingdom
Результатом онлайн-теста является множество метрик-показателей скорости загрузки сайта. При этом инструмент дает оценку по скорости разным параметрам. При клике на определенный пункт он разворачивается, предоставляя полный список элементов, которые содержат эту проблему:

Показатели скорости загрузки сайта – Pingdom
Ниже в сводной таблице проверки отображаются данные по каждому запросу к серверу (java-скрипты, различные стили, медиафайлы и т. п.).

Перечень объектов страницы и время их загрузки – Pingdom
Благодаря этой таблице достаточно легко определить, какой именно файл или типы файлов негативно влияют на временной показатель скорости сайта.
Для чего необходимо оптимизировать скорость загрузки?
В первую очередь согласно данным Google (исследование SOASTA) скорость загрузки сайта сильно влияет на конверсию сайта. Так оптимальное время за которое должна открыться страница составляет менее 2,2 секунд.

Согласно другим исследованиям компания Walmart добилась увеличения коэффициента конверсии на 2% за каждую 1 секунду ускорения. Также IT-гигант Mozilla смогла повысить количество загрузок на 15% уменьшив время на отображение страницы на 2.2 секунды.


В дополнение данный источник утверждает, что загрузка страницы за менее чем 100 миллисекунд дает пользователю ощущение моментальной загрузки. Как показали исследования около половины (40%) посетителей откажутся от сайта, если он загружается более 3 секунд. Было замечено, что при превышении времени загрузки контента 2-х секунд показатель отказов увеличивается на 30% (можно проверить в Яндекс.Метрике и Google Analytics).

Дополнительным стимулом для вебмастеров становится влияние этого фактора на мобильную выдачу в Google с июля 2018 года.

Подписывайтесь на наши социальные сети
Выводы
В данной статье были рассмотрены различные методы определения скорости загрузки сайта среди которых: онлайн инструменты и сервисы, система Google Analytics, а также консоль разработчика Chrome.
Среди приведенных сервисов присутствуют как простые инструменты для новичков, так и более продвинутые средства анализа скорости загрузки сайтов для владельцев бизнеса, маркетологов и разработчиков. Большинство рассмотренных сервисов предлагают не только определить скорость загрузки страницы, а и время, затраченное на загрузку всех ее элементов
Проанализировав перечень таких объектов, можно определить, на какие именно элементы стоит обратить пристальное внимание и оптимизировать в первую очередь. А оптимизация проблемных файлов поможет добиться приемлемой скорости загрузки сайта, что в свою очередь положительно повлияет на ранжирование вашего сайта в поисковых системах
Автор статьи:
Олег Скрып
Руководитель компании ApollonGuru, ментор SEO-материалов vc.ru. В интернет-маркетинге с 2012 года. Люблю чтобы все было четко.
Канал Telegram Другие статьи автора
Будем признательны за каждый лайк: